Want to know how to use Google Tag Manager effectively? This blog is part of a 2-part blog and helps to explain what GTM is, what it helps resolve and the benefits we’ve found from using it that will help you and your business. In the second part, we discussed the implications of GDPR and how to use Tag Manager’s consent tools to ensure tags are being fired in a GDPR compliant way.
‘Tags’ are snippets of code to help you integrate third-party tools, such as analytics, ads and chat-bots, into your websites. Normally these tools provide website owners “snippets” of code which you add directly into your project’s code.
What problems could this cause?
Inheriting Messy Sites
Picture this, you’ve brought on a new client and have gained access to their site. You delve into the code and find that it’s a mess. There are tons of tags throughout the site and you have no idea which tag does what, why it does it and who has set them up. This is going to take you so long to audit!
Time Consuming for Developers
You’ve brought on a new client and they’ve asked you to set up some tags for a number of different reasons. They want their Google Analytics linked up, their Facebook pixel installed to track form submissions or a widget to display a popup when users are about to leave their website or insert a pop up to encourage users to sign up to their newsletter and a lot more… Your head hurts. You know your developers are super busy at the moment, but you’re going to have to ask them to help you add these tags for the client.
Unclear code
You’ve been asked to remove an old version of Google Analytics from a client’s site. You remove the code. A few weeks later, you’re looking through the analytics and find that there is a gap in this month’s research. You accidentally removed the current Google Analytics, so it hasn’t been feeding data for the past few weeks. Oops.

How we use Google Tag Manager to resolve these issues
There is a solution to your problems – Google Tag Manager. This means less developer involvement as the only code needed is to initially connect up the Tag Manager with the client’s site.
This provides a number of great benefits:
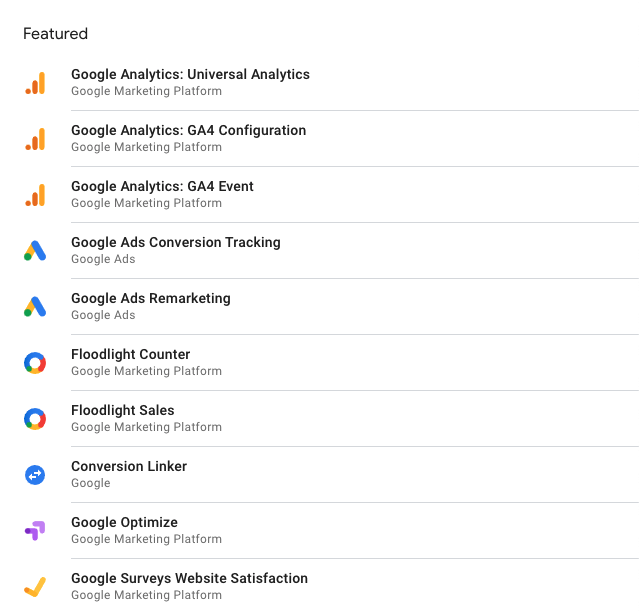
- It comes with a range of default tags, decreasing the need for developer involvement:

- Easier to maintain – with a clear log of all tags implemented on your site and when the tags are being fired.
- Working collaboratively with other agencies is easier as they can add their own tags through tag manager without having to go directly through the code.
- Decrease the likelihood of any human error and deleting important code by tracking each tag and when they were implemented, indicating what is outdated.
- Keep a log of who added or deleted a tag, when they did it and what for.
- Audit when tags are fired which in some instances will make your site run quicker.
- More control over when the tags happen (whether that is delay until after the site has loaded because it is not important, only having it on certain pages or after an action has been completed).
- Easily turn off tags at the click of a button without deleting them altogether, so you can keep them there if needed in the future.
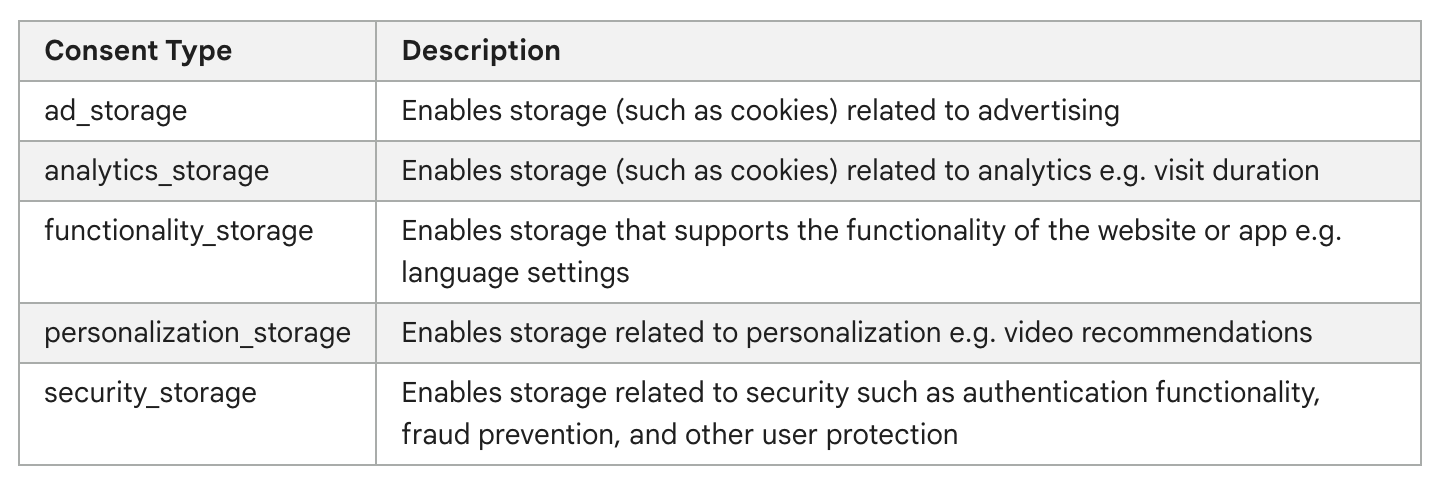
- It also comes with default consent permissions to help with making your website GDPR compliant:

For more help in keeping your website GDPR compliant, read our blog about how to hook up GTM consent tools with Cookiebot.
How to create your own Tag Manager
- Head over to tagmanager.google.com.
- If you have a Google account you can simply login, if not you’ll need to create a free Google account.
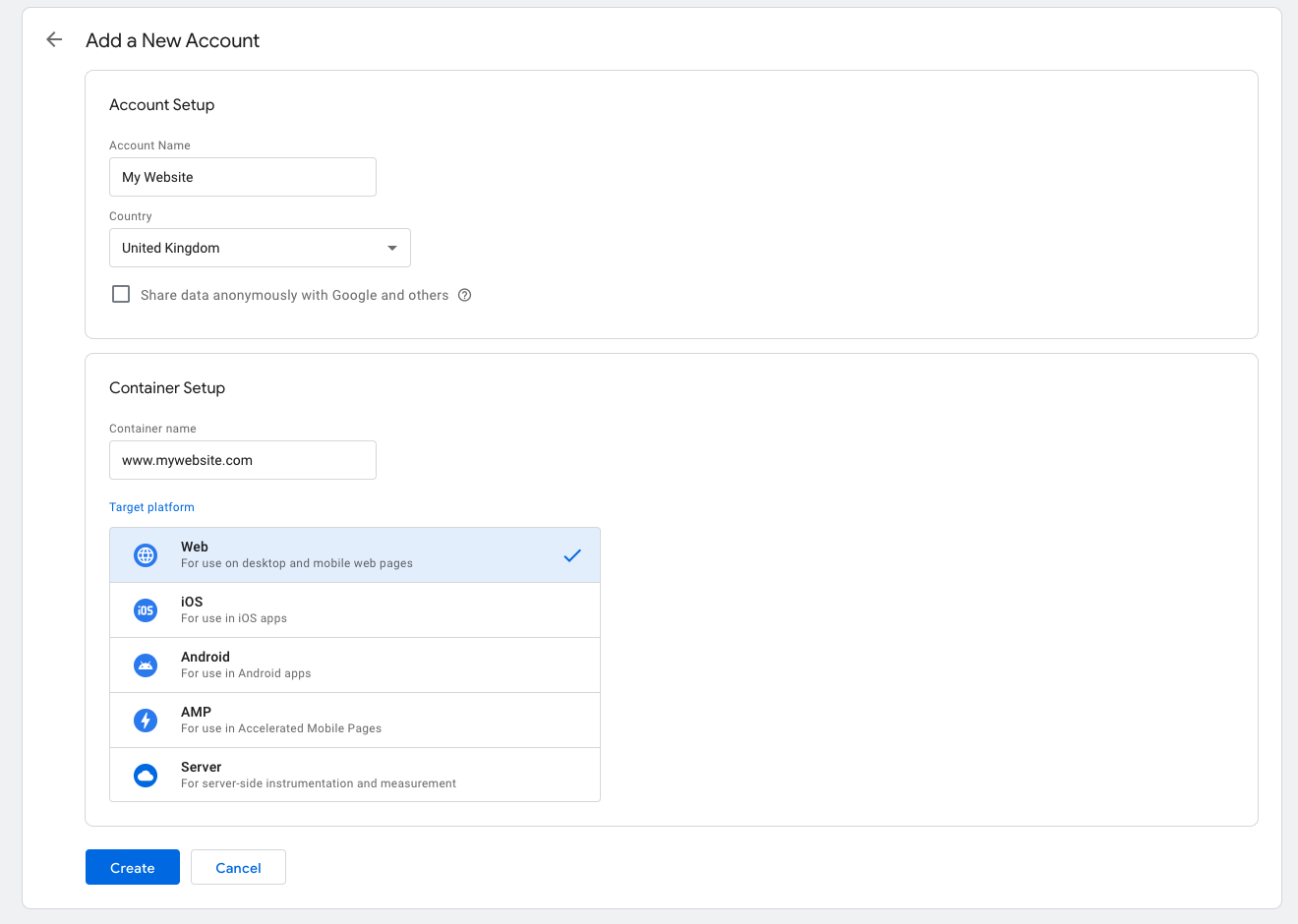
- With a Google account created, you’ll need to add an account for your website. To do this click “New Account” and fill out all the required fields (Account name, Country, Container name and Target platform).

If you need help fully utilising Google Tag Manager’s features, we can audit your website and correctly install the tags, improving your site’s speed and ultimately helping increase conversions.
Start optimising your website
Book your free 45min performance review
2/4 Slots available